Bu modifikasyon sayesinde ana sayfaya açılır kapanır sağ blok(sidebar) eklenecektir. Diğer yapılan sağ bloklardan en önemli farkları; açılır kapanır olması, animasyonlu olması, sayfa yenilendikten sonra seçili ayarın hatırlanması ve plugine ihtiyaç duyulmaması.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index aşağıdaki kodu bu bulun;
PHP Kod: Tümünü Seç Tümünü Kopyala
aşağıdaki kod ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index > <body> tagının üstüne aşağıdaki kodu ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Aşağıdaki kod ise fonksiyonumuzu çalıştıracak butondur, Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index şablonunda istediğiniz bölüme ekleye bilirsiniz.
PHP Kod: Tümünü Seç Tümünü Kopyala
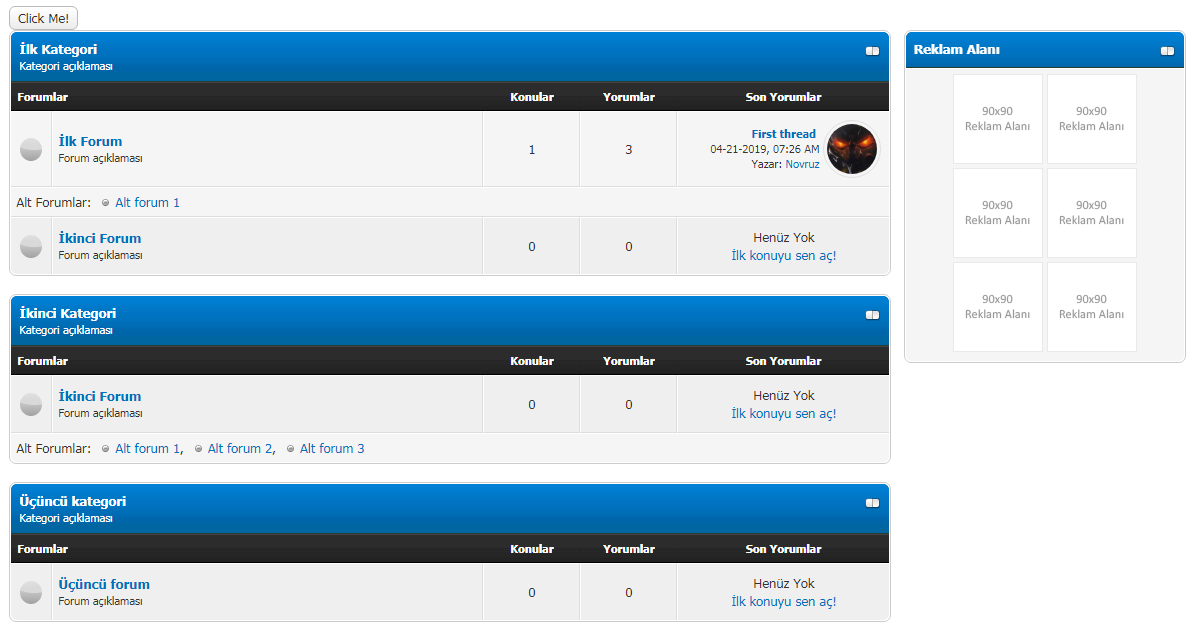
Önizleme;

Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index aşağıdaki kodu bu bulun;
PHP Kod: Tümünü Seç Tümünü Kopyala
[COLOR=#007700]{[/COLOR][COLOR=#0000BB]$forums[/COLOR][COLOR=#007700]} [/COLOR]aşağıdaki kod ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"layout"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"layout_main"[/COLOR][COLOR=#007700]>{[/COLOR][COLOR=#0000BB]$forums[/COLOR][COLOR=#007700]}</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"layout_sidebar"[/COLOR][COLOR=#007700]>
[/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700]<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"layout_sidebar-inner"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]table border[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"0" [/COLOR][COLOR=#0000BB]cellspacing[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"0" [/COLOR][COLOR=#0000BB]cellpadding[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"5" [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"tborder denemetb" [/COLOR][COLOR=#0000BB]id[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"denemetb"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]thead[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]tr[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]td [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"thead" [/COLOR][COLOR=#0000BB]colspan[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"5"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"expcolimage"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$theme[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'imgdir'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/collapse.png" [/COLOR][COLOR=#0000BB]id[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"cat_reklam_img" [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"expander" [/COLOR][COLOR=#0000BB]alt[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[-]" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[-]" [/COLOR][COLOR=#007700]/></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]strong[/COLOR][COLOR=#007700]>[/COLOR][COLOR=#0000BB]Reklam Alanı[/COLOR][COLOR=#007700]</[/COLOR][COLOR=#0000BB]strong[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]td[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]tr[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]thead[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]tbody style[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"" [/COLOR][COLOR=#0000BB]id[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"cat_reklam_e"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]tr[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]td [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"trow1" [/COLOR][COLOR=#0000BB]align[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"center"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://lorempixel.com/90/90/" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://lorempixel.com/90/90/" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://lorempixel.com/90/90/" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://lorempixel.com/90/90/" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://lorempixel.com/90/90/" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://lorempixel.com/90/90/" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]td[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]tr[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]tbody[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]table[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]> [/COLOR]Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index > <body> tagının üstüne aşağıdaki kodu ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#0000BB] [/COLOR][COLOR=#007700]<[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]>
var [/COLOR][COLOR=#0000BB]indicator[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700];
if([/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]indexOf[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"indicator"[/COLOR][COLOR=#007700])>-[/COLOR][COLOR=#0000BB]1[/COLOR][COLOR=#007700]){
[/COLOR][COLOR=#0000BB] indicator[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]indexOf[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"indicator"[/COLOR][COLOR=#007700])+[/COLOR][COLOR=#0000BB]10[/COLOR][COLOR=#007700]];
[/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700]}
var [/COLOR][COLOR=#0000BB]zaman[/COLOR][COLOR=#007700]=new [/COLOR][COLOR=#0000BB]Date[/COLOR][COLOR=#007700]();[/COLOR]
[COLOR=#0000BB]zaman[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]setFullYear[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"2050"[/COLOR][COLOR=#007700]);
var [/COLOR][COLOR=#0000BB]main [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"layout_main"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]];[/COLOR][COLOR=#FF8000]//forum[/COLOR]
[COLOR=#007700]var [/COLOR][COLOR=#0000BB]sidebar [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"layout_sidebar"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]];[/COLOR][COLOR=#FF8000]//sidebar[/COLOR]
[COLOR=#007700]function [/COLOR][COLOR=#0000BB]toggle[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]f[/COLOR][COLOR=#007700]){
if([/COLOR][COLOR=#0000BB]indicator [/COLOR][COLOR=#007700]&& [/COLOR][COLOR=#0000BB]indicator[/COLOR][COLOR=#007700]==[/COLOR][COLOR=#0000BB]1[/COLOR][COLOR=#007700]){
[/COLOR][COLOR=#0000BB]main[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"transition:none;width:100%"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]sidebar[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"transition:none;width:0;opacity:0;"
[/COLOR][COLOR=#007700]}
if([/COLOR][COLOR=#0000BB]f[/COLOR][COLOR=#007700]==[/COLOR][COLOR=#0000BB]3 [/COLOR][COLOR=#007700]&& [/COLOR][COLOR=#0000BB]indicator[/COLOR][COLOR=#007700]==[/COLOR][COLOR=#0000BB]1 [/COLOR][COLOR=#007700]){
[/COLOR][COLOR=#0000BB]main[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"width:75%;"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]sidebar[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"width:24;opacity:1;"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"indicator=2;expires="[/COLOR][COLOR=#007700]+[/COLOR][COLOR=#0000BB]zaman[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] indicator[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]indexOf[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"indicator"[/COLOR][COLOR=#007700])+[/COLOR][COLOR=#0000BB]10[/COLOR][COLOR=#007700]];
return [/COLOR][COLOR=#0000BB]3[/COLOR][COLOR=#007700];
}
if([/COLOR][COLOR=#0000BB]f[/COLOR][COLOR=#007700]==[/COLOR][COLOR=#0000BB]3 [/COLOR][COLOR=#007700]&& ([/COLOR][COLOR=#0000BB]indicator[/COLOR][COLOR=#007700]==[/COLOR][COLOR=#0000BB]2 [/COLOR][COLOR=#007700]|| ![/COLOR][COLOR=#0000BB]indicator[/COLOR][COLOR=#007700])){
[/COLOR][COLOR=#0000BB] console[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]log[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"indicator 2-dir"[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB] document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"indicator=1;expires="[/COLOR][COLOR=#007700]+[/COLOR][COLOR=#0000BB]zaman[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]main[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"width:100%;transition: width 500ms ease .5s;"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]sidebar[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"width:0;opacity:0;transition: opacity .5s ease 0s, width .5s ease .5s"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] indicator[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cookie[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]indexOf[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"indicator"[/COLOR][COLOR=#007700])+[/COLOR][COLOR=#0000BB]10[/COLOR][COLOR=#007700]];
}
}[/COLOR]
[COLOR=#0000BB]toggle[/COLOR][COLOR=#007700]();
</[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]> [/COLOR]Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700].[/COLOR][COLOR=#0000BB]layout [/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]justify[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]content[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]space[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]between[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]layout_main [/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]75[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]transition[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]width 500ms ease 0s[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]layout_sidebar [/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]24[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]margin[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]bottom[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]1.6[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]transition[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]opacity .5s ease .5s[/COLOR][COLOR=#007700], [/COLOR][COLOR=#0000BB]width .5s ease 0s[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]layout_sidebar[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]inner [/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]position[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]sticky[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]top[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]1[/COLOR][COLOR=#007700]%;
} [/COLOR]Aşağıdaki kod ise fonksiyonumuzu çalıştıracak butondur, Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index şablonunda istediğiniz bölüme ekleye bilirsiniz.
PHP Kod: Tümünü Seç Tümünü Kopyala
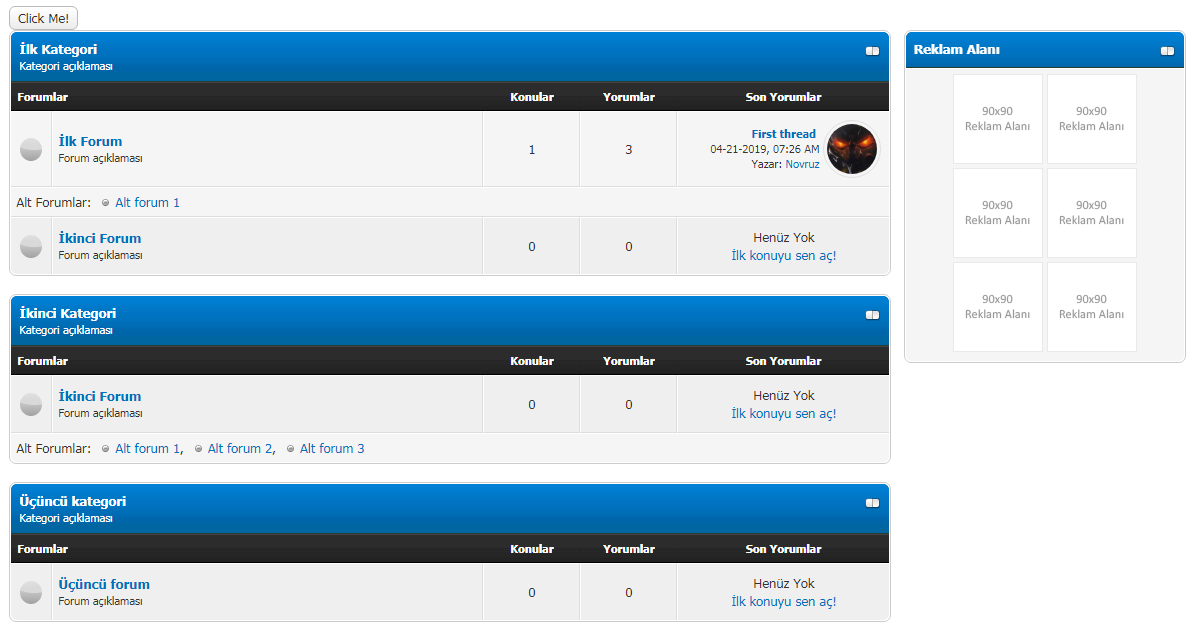
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]button type[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"button" [/COLOR][COLOR=#0000BB]onclick[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"toggle(3)"[/COLOR][COLOR=#007700]>[/COLOR][COLOR=#0000BB]Sidebar aç[/COLOR][COLOR=#007700]/[/COLOR][COLOR=#0000BB]kapat[/COLOR][COLOR=#007700]</[/COLOR][COLOR=#0000BB]button[/COLOR][COLOR=#007700]> [/COLOR]Önizleme;