Bu modifikasyon sitenizine gece modu(koyu tema) seçicisi(switcher) ekleye bilirsiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Headerinclude - [Gruplandırılmamış] Şablonlar » headerinclude » {$stylesheets} değişkeninin üzerine aşağıdaki kodları ekleyin.
Kod: Tümünü Seç Tümünü Kopyala
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header {$awaitingusers} değişkeni altına aşağıdaki kodu ekleyin.
Kod: Tümünü Seç Tümünü Kopyala
Not 1 : Gece modu seçici ikonun nerede gözükmesini istiyorsanız o şablona ekleyin. Örnek olarak header'a eklenmiştir.
Not 2 : Örnek olarak buton(span ve b. kullanıla bilir) eklenmiştir, önemli nokta eklediğiniz elementin night-mode id'sine sahip olması.
Not 3 : Gece saatlerinde siteye giriş yapan kullanıcıların otomatik olarak gece modunda siteyi kullanması için headerinclude şablonuna eklediğiniz kodları aşağıdaki ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Hangi bölgelere uygulanması ayarlamak için CSS kullanımı : Hangi alanda kullanımını istiyor iseniz o bölüm için kullanacağınız seçici isminin önüne .night-mode eklemeniz yeterlidir.
Örnek : #content seçicisinin gece modunda nasıl gözükeceğini ayarlamak için .night-mode #content başlığı altında gerekli tanımlamaları yapa bilirsiniz.
Dip not : Yapıla işlemler size sadece işlemin nasıl yapıldığını anlatma amaçlı, kişiselleştirme tamamen size kalmış bir şey.
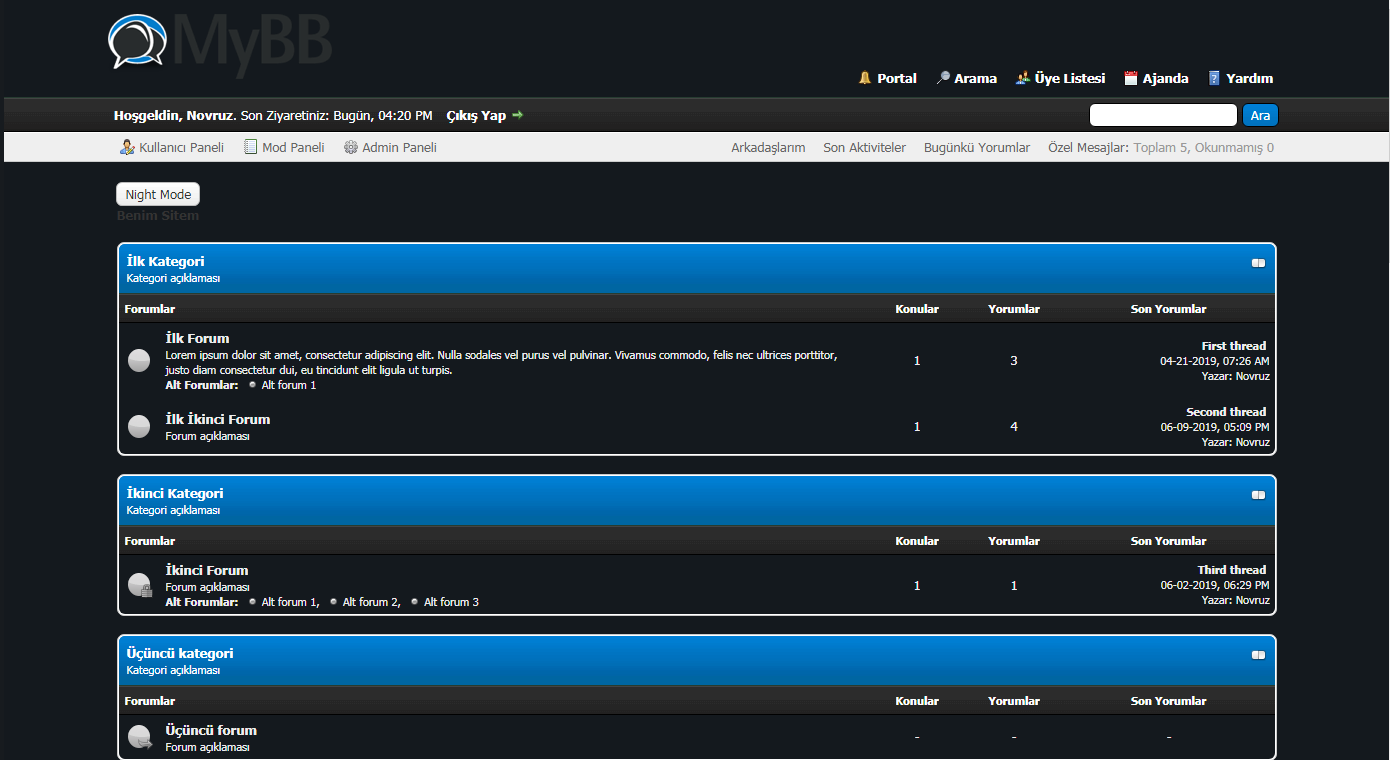
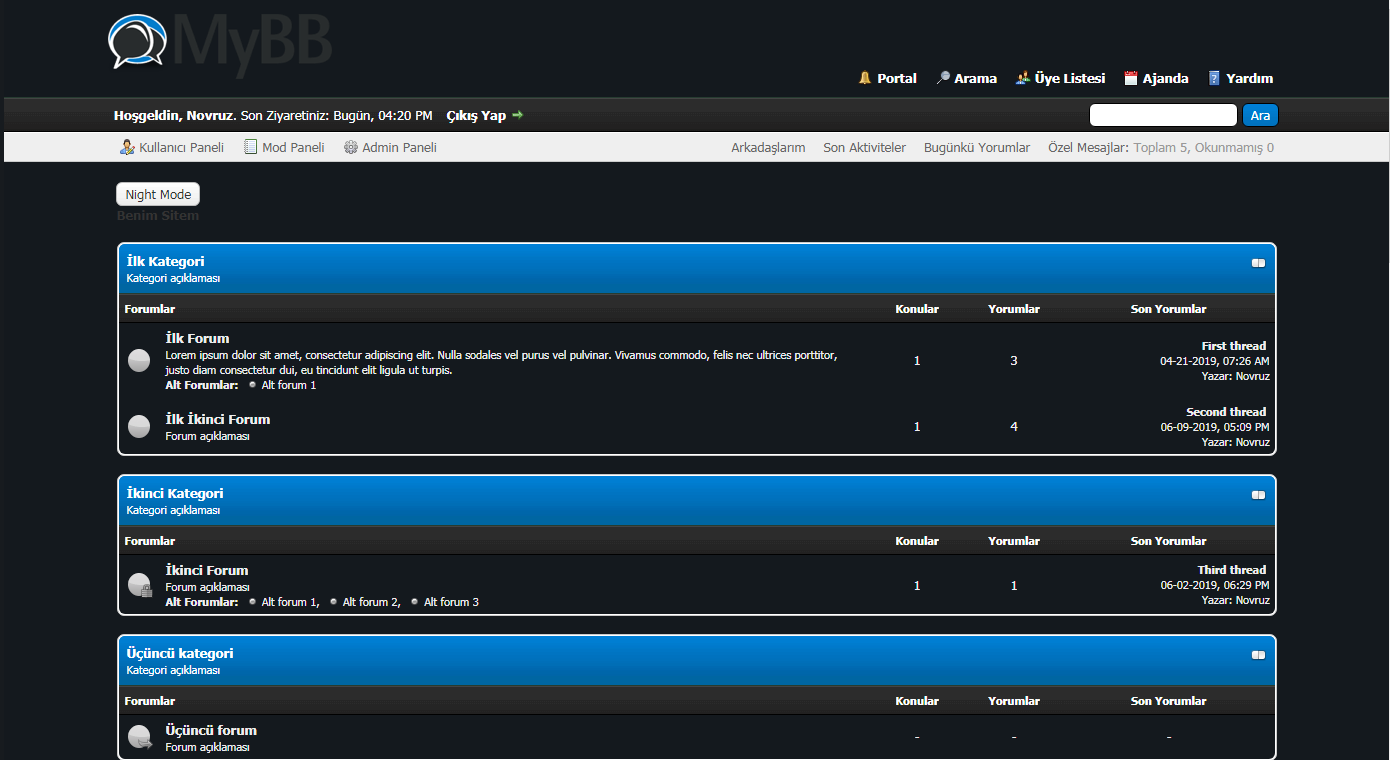
Önizleme :

Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Headerinclude - [Gruplandırılmamış] Şablonlar » headerinclude » {$stylesheets} değişkeninin üzerine aşağıdaki kodları ekleyin.
Kod: Tümünü Seç Tümünü Kopyala
Kod:
<script>(function(window, document, undefined) {
'use strict';
if (!('localStorage' in window)) return;
var nightMode = localStorage.getItem('gmtNightMode');
if (nightMode) {
document.documentElement.className += ' night-mode';
}
})(window, document);
document.addEventListener('DOMContentLoaded',function() {
'use strict';
// Feature test
if (!('localStorage' in window)) return;
var nightMode = document.querySelector('#night-mode');
if (!nightMode) return;
// When clicked, toggle night mode on or off
nightMode.addEventListener('click', function (event) {
event.preventDefault();
document.documentElement.classList.toggle('night-mode');
if ( document.documentElement.classList.contains('night-mode') ) {
localStorage.setItem('gmtNightMode', true);
return;
}
localStorage.removeItem('gmtNightMode');
}, false);
});</script>Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700].[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode body[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#14191e[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#FF8000]#content{
[/COLOR][COLOR=#0000BB] background[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#14191e;
[/COLOR][COLOR=#0000BB] color[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#eee[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#FF8000]#logo{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#FF8000]#14191e[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#FF8000]#logo a{
[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#FF8000]#eee[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]trow1[/COLOR][COLOR=#007700], .[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]trow2[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#14191e;
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#14191e;
[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#FF8000]#eee[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]trow1 a[/COLOR][COLOR=#007700], .[/COLOR][COLOR=#0000BB]night[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]mode [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]trow2 a[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#eee[/COLOR]
[COLOR=#007700]} [/COLOR]Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header {$awaitingusers} değişkeni altına aşağıdaki kodu ekleyin.
Kod: Tümünü Seç Tümünü Kopyala
<button type="button" id="night-mode">Night Mode</button>Not 1 : Gece modu seçici ikonun nerede gözükmesini istiyorsanız o şablona ekleyin. Örnek olarak header'a eklenmiştir.
Not 2 : Örnek olarak buton(span ve b. kullanıla bilir) eklenmiştir, önemli nokta eklediğiniz elementin night-mode id'sine sahip olması.
Not 3 : Gece saatlerinde siteye giriş yapan kullanıcıların otomatik olarak gece modunda siteyi kullanması için headerinclude şablonuna eklediğiniz kodları aşağıdaki ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]>(function([/COLOR][COLOR=#0000BB]window[/COLOR][COLOR=#007700], [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700], [/COLOR][COLOR=#0000BB]undefined[/COLOR][COLOR=#007700]) {
[/COLOR][COLOR=#DD0000]'use strict'[/COLOR][COLOR=#007700];
var [/COLOR][COLOR=#0000BB]hr [/COLOR][COLOR=#007700]= (new [/COLOR][COLOR=#0000BB]Date[/COLOR][COLOR=#007700]()).[/COLOR][COLOR=#0000BB]getHours[/COLOR][COLOR=#007700]();
if([/COLOR][COLOR=#0000BB]hr [/COLOR][COLOR=#007700]> [/COLOR][COLOR=#0000BB]20 [/COLOR][COLOR=#007700]|| [/COLOR][COLOR=#0000BB]hr [/COLOR][COLOR=#007700]< [/COLOR][COLOR=#0000BB]6[/COLOR][COLOR=#007700]){
[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]documentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]className [/COLOR][COLOR=#007700]+= [/COLOR][COLOR=#DD0000]' night-mode'[/COLOR][COLOR=#007700];
}
if (!([/COLOR][COLOR=#DD0000]'localStorage' [/COLOR][COLOR=#0000BB]in window[/COLOR][COLOR=#007700])) return;
var [/COLOR][COLOR=#0000BB]nightMode [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]localStorage[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getItem[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'gmtNightMode'[/COLOR][COLOR=#007700]);
if ([/COLOR][COLOR=#0000BB]nightMode[/COLOR][COLOR=#007700]) {
[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]documentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]className [/COLOR][COLOR=#007700]+= [/COLOR][COLOR=#DD0000]' night-mode'[/COLOR][COLOR=#007700];
}
})([/COLOR][COLOR=#0000BB]window[/COLOR][COLOR=#007700], [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700]);
[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]addEventListener[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'DOMContentLoaded'[/COLOR][COLOR=#007700],function() {
[/COLOR][COLOR=#DD0000]'use strict'[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#FF8000]// Feature test
[/COLOR][COLOR=#007700]if (!([/COLOR][COLOR=#DD0000]'localStorage' [/COLOR][COLOR=#0000BB]in window[/COLOR][COLOR=#007700])) return;
var [/COLOR][COLOR=#0000BB]nightMode [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]querySelector[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'#night-mode'[/COLOR][COLOR=#007700]);
if (![/COLOR][COLOR=#0000BB]nightMode[/COLOR][COLOR=#007700]) return;
[/COLOR][COLOR=#FF8000]// When clicked, toggle night mode on or off[/COLOR]
[COLOR=#0000BB]nightMode[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]addEventListener[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'click'[/COLOR][COLOR=#007700], function ([/COLOR][COLOR=#0000BB]event[/COLOR][COLOR=#007700]) {[/COLOR]
[COLOR=#0000BB]event[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]preventDefault[/COLOR][COLOR=#007700]();[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]documentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]toggle[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'night-mode'[/COLOR][COLOR=#007700]);
if ( [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]documentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]contains[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'night-mode'[/COLOR][COLOR=#007700]) ) {
[/COLOR][COLOR=#0000BB]localStorage[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]setItem[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'gmtNightMode'[/COLOR][COLOR=#007700], [/COLOR][COLOR=#0000BB]true[/COLOR][COLOR=#007700]);
return;
}
[/COLOR][COLOR=#0000BB]localStorage[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]removeItem[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'gmtNightMode'[/COLOR][COLOR=#007700]);
}, [/COLOR][COLOR=#0000BB]false[/COLOR][COLOR=#007700]);
});</[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]> [/COLOR]Hangi bölgelere uygulanması ayarlamak için CSS kullanımı : Hangi alanda kullanımını istiyor iseniz o bölüm için kullanacağınız seçici isminin önüne .night-mode eklemeniz yeterlidir.
Örnek : #content seçicisinin gece modunda nasıl gözükeceğini ayarlamak için .night-mode #content başlığı altında gerekli tanımlamaları yapa bilirsiniz.
Dip not : Yapıla işlemler size sadece işlemin nasıl yapıldığını anlatma amaçlı, kişiselleştirme tamamen size kalmış bir şey.
Önizleme :

Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
