Bu modifikasyon sayesinde eklentiye ihtiyaç duymadan kimler çevrimiçi bölümüne kullanıcı avatarı ekleyeceksiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Ana Sayfa - [index] Şablonlar » index_whosonline_memberbit içeriğini aşağıdaki kodlar ile değiştirin.
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
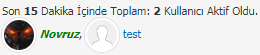
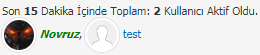
Önizleme :

Not : Gravatar kullanılarak eklenen avatarlar siteye yüklenmediği için gözükmeyecektir, yâni sadece siteden yüklenen avatarlar gözükmektedir.
Not2 : Kodlardaki site ismi kısmını kendi site isminiz ile değiştirin(örnek: site linkiniz destek.10tl.net ise siteismi kısmını destek olarak değiştirin).
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Ana Sayfa - [index] Şablonlar » index_whosonline_memberbit içeriğini aşağıdaki kodlar ile değiştirin.
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"kc-avatar"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"30px" [/COLOR][COLOR=#0000BB]onerror[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"this.style.display='none'" [/COLOR][COLOR=#0000BB]src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/users/siteismi/avatars/avatar_[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'uid'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000].png"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"30px" [/COLOR][COLOR=#0000BB]onerror[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"this.style.display='none'" [/COLOR][COLOR=#0000BB]src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/users/siteismi/avatars/avatar_[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'uid'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000].jpg"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"30px" [/COLOR][COLOR=#0000BB]onerror[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"this.style.display='none'" [/COLOR][COLOR=#0000BB]src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/users/siteismi/avatars/avatar_[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'uid'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000].gif"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"30px" [/COLOR][COLOR=#0000BB]onerror[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"this.style.display='none'" [/COLOR][COLOR=#0000BB]src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/users/siteismi/avatars/avatar_[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'uid'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000].bmp"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]img width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"30px" [/COLOR][COLOR=#0000BB]onerror[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"this.style.display='none'" [/COLOR][COLOR=#0000BB]src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/users/siteismi/avatars/avatar_[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'uid'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000].jpeg"[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'profilelink'[/COLOR][COLOR=#007700]]}{[/COLOR][COLOR=#0000BB]$user[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'avatarlink'[/COLOR][COLOR=#007700]]}{[/COLOR][COLOR=#0000BB]$invisiblemark[/COLOR][COLOR=#007700]} [/COLOR]Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
Kod:
[COLOR=#007700].[/COLOR][COLOR=#0000BB]kc[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]avatar[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB] box[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]shadow[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]0 0 0px 1px [/COLOR][COLOR=#FF8000]#e0e0e0;
[/COLOR][COLOR=#0000BB] background[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]url[/COLOR][COLOR=#007700](../../../[/COLOR][COLOR=#0000BB]images[/COLOR][COLOR=#007700]/[/COLOR][COLOR=#0000BB]default_avatar[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]png[/COLOR][COLOR=#007700]) [/COLOR][COLOR=#0000BB]center center no[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]repeat[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] background[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]% [/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB] display[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]inline[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] vertical[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]align[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]middle[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] align[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]items[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] justify[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]content[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]30px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] height[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]30px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] border[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]2px solid white[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]radius[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]50[/COLOR][COLOR=#007700]%;
}
.[/COLOR][COLOR=#0000BB]kc[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]avatar[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]hover [/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB] box[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]shadow[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]0 0 0 1px [/COLOR][COLOR=#FF8000]#ccc;[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]kc[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]avatar img [/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB] background[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#FF8000]#fff;
[/COLOR][COLOR=#0000BB] border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]radius[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]50[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB] width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB] height[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
} [/COLOR]Önizleme :

Not : Gravatar kullanılarak eklenen avatarlar siteye yüklenmediği için gözükmeyecektir, yâni sadece siteden yüklenen avatarlar gözükmektedir.
Not2 : Kodlardaki site ismi kısmını kendi site isminiz ile değiştirin(örnek: site linkiniz destek.10tl.net ise siteismi kısmını destek olarak değiştirin).
