Bu modifikasyon sayesinde Ncode resim boyutlandırma plugini tarzında konu içeriğinde kullanılan resimleriniz MyCode aracılığıyla otomatik olarak boyutlandırılacaktır.
Admin KP > Forum ayarları > Mykod yönetimi > Yeni Mykod ekle >
Mykod başlığı: MyBB otomatik resim boyutlandırma
Düzenli İfade* :
Kod: Tümünü Seç Tümünü Kopyala
Yerine gösterilecek ifade* :
Kod: Tümünü Seç Tümünü Kopyala
Mykodu kaydet.
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme > aşağıdaki kodları en alta ekleyin.
Kod: Tümünü Seç Tümünü Kopyala
ardından yine global.css'den aşağıdaki kod'u kaldırın.
Kod: Tümünü Seç Tümünü Kopyala
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana Sayfa Şablonları > Headerinclude - [Gruplandırılmamış] Şablonlar > headerinclude > {$stylesheets} kodunun üstüne ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
MyBB 1.8.19 sonrası için; MyBB yeni sürümlerinde mykod ile img taglarını değiştirmeyi engellemiş. Sorunun çözümü için aşağıdaki çözümü kullana bilirsiniz;
Forum ayarları » Kelime Filtreleme
*
Engelemek İstediğiniz Kelimeyi Giriniz.
PHP Kod: Tümünü Seç Tümünü Kopyala
Filtrelenen Kelime Yerine Gösterilecek Kelime
PHP Kod: Tümünü Seç Tümünü Kopyala
Düzenli İfade
Evet
Tekrar MyKod yönetimine gelip eklediğiniz mykod'da Düzenli İfade kısmını aşağıdaki ile değiştirin;
PHP Kod: Tümünü Seç Tümünü Kopyala
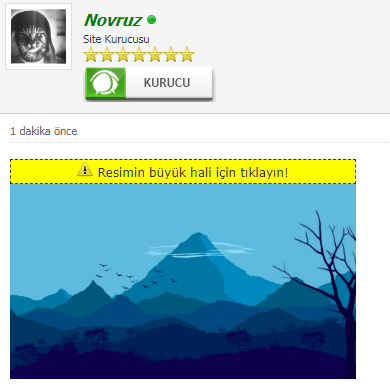
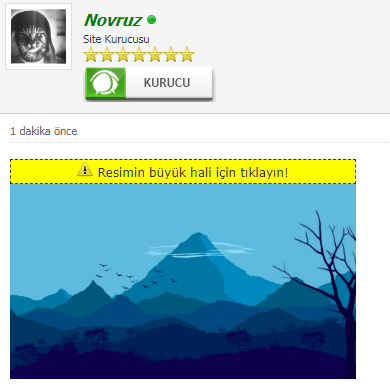
Önizleme:

MyBB otomatik resim boyutlandırma, NCode resim boyutlandırma plugini, Ncode, Otomatik resim boyutlandırma, Modifikasyon.
Admin KP > Forum ayarları > Mykod yönetimi > Yeni Mykod ekle >
Mykod başlığı: MyBB otomatik resim boyutlandırma
Düzenli İfade* :
Kod: Tümünü Seç Tümünü Kopyala
\[img\](.*?)\[/img\]Yerine gösterilecek ifade* :
Kod: Tümünü Seç Tümünü Kopyala
<div id="baslik" class="scleimages" data-content=" Resmin büyük hali için tıklayın!"><img id="resim" src="$1"></img></div>Mykodu kaydet.
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme > aşağıdaki kodları en alta ekleyin.
Kod: Tümünü Seç Tümünü Kopyala
Kod:
.scleimages{
max-width:30%;
cursor:pointer;
user-select:none;
transition:.3s cubic-bezier(0,.5,1,.5);
}
.scleimages img{
max-width:100%;
}
.scleimages:before{
background:yellow;
height:25px;
width:100%;
display:block;
content:url(http://mybbdepo.com/ncode/xpserkan.png) attr(data-content);
font-family:Verdana;
text-align:center;
line-height:25px;
font-size:12px;
border:1px dashed;
box-sizing:border-box;
cursor:pointer;
}ardından yine global.css'den aşağıdaki kod'u kaldırın.
Kod: Tümünü Seç Tümünü Kopyala
Kod:
.scaleimages img {
max-width: 100%;
}Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana Sayfa Şablonları > Headerinclude - [Gruplandırılmamış] Şablonlar > headerinclude > {$stylesheets} kodunun üstüne ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]>[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]onclick [/COLOR][COLOR=#007700]= function ([/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700]) {
if ([/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]id [/COLOR][COLOR=#007700]== [/COLOR][COLOR=#DD0000]'resim'[/COLOR][COLOR=#007700]) {
var [/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]parentElement[/COLOR][COLOR=#007700];
if ([/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText [/COLOR][COLOR=#007700]=== [/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]) {
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#DD0000]"max-width:100%;"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]setAttribute[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'data-content'[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]' Resmin küçük hali için tıklayın!'[/COLOR][COLOR=#007700]);
} else {
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700];[/COLOR][COLOR=#FF8000]/*empty means that it returns original css*/
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]setAttribute[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'data-content'[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]' Resmin büyük hali için tıklayın!'[/COLOR][COLOR=#007700]);
}
}
if ([/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]id [/COLOR][COLOR=#007700]== [/COLOR][COLOR=#DD0000]'baslik'[/COLOR][COLOR=#007700]) {
var [/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700];
if ([/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText [/COLOR][COLOR=#007700]=== [/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700]) {
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#DD0000]"max-width:100%;"[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]setAttribute[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'data-content'[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]' Resimin küçük hali için tıklayın!'[/COLOR][COLOR=#007700]);
} else {
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]style[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]cssText [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#DD0000]""[/COLOR][COLOR=#007700];[/COLOR][COLOR=#FF8000]/*empty means that it returns original css*/
[/COLOR][COLOR=#0000BB]x[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]setAttribute[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'data-content'[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]' Resimin büyük hali için tıklayın!'[/COLOR][COLOR=#007700]);
}
}
};</[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]> [/COLOR]MyBB 1.8.19 sonrası için; MyBB yeni sürümlerinde mykod ile img taglarını değiştirmeyi engellemiş. Sorunun çözümü için aşağıdaki çözümü kullana bilirsiniz;
Forum ayarları » Kelime Filtreleme
*
Engelemek İstediğiniz Kelimeyi Giriniz.
PHP Kod: Tümünü Seç Tümünü Kopyala
[COLOR=#0000BB]img[/COLOR][COLOR=#007700]] [/COLOR]Filtrelenen Kelime Yerine Gösterilecek Kelime
PHP Kod: Tümünü Seç Tümünü Kopyala
[COLOR=#0000BB]img2[/COLOR][COLOR=#007700]] [/COLOR]Düzenli İfade
Evet
Tekrar MyKod yönetimine gelip eklediğiniz mykod'da Düzenli İfade kısmını aşağıdaki ile değiştirin;
PHP Kod: Tümünü Seç Tümünü Kopyala
[COLOR=#007700]\[[/COLOR][COLOR=#0000BB]img2[/COLOR][COLOR=#007700]\](.*?)\[/[/COLOR][COLOR=#0000BB]img2[/COLOR][COLOR=#007700]\] [/COLOR]Önizleme:

MyBB otomatik resim boyutlandırma, NCode resim boyutlandırma plugini, Ncode, Otomatik resim boyutlandırma, Modifikasyon.
