Bu modifikasyon sayesinde eklentiye ihtiyaç duymadan header'a içerisinde gelen özel mesajlarınızın bulunduğu açılır-kapanr menü ekleyeceksiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Özel Mesajlaşma Şablonlar » private_messagebit aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
10TR.NET siteleri için fetch api kullanmadan yapım;
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
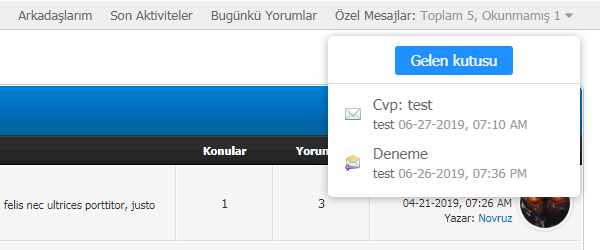
Önizleme :

Not : Modifikasyon default tema baz alınarak yapılmıştır, farklı temalarda küçük sorunlar oluşa bilir, oluşa bilecek sorunlar için işlemleri yapmadan önce yedek almayı unutmayın.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]span style[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"display:inline-block;position: relative"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]li[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]a href[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/private.php"[/COLOR][COLOR=#007700]>{[/COLOR][COLOR=#0000BB]$lang[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]welcome_pms[/COLOR][COLOR=#007700]}</[/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700]> {[/COLOR][COLOR=#0000BB]$lang[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]welcome_pms_usage[/COLOR][COLOR=#007700]} <[/COLOR][COLOR=#0000BB]span [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"icontoggle"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]svg xmlns[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://www.w3.org/2000/svg" [/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"16" [/COLOR][COLOR=#0000BB]height[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"16" [/COLOR][COLOR=#0000BB]viewBox[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"0 0 320 512" [/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]path d[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"[/COLOR][COLOR=#007700]/></[/COLOR][COLOR=#0000BB]svg[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]li[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"popups_menu pm_header"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_show_head"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]span [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_show_title"[/COLOR][COLOR=#007700]>[/COLOR][COLOR=#0000BB]Gelen kutusu[/COLOR][COLOR=#007700]</[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]ul [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_show" [/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]ul[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]>[/COLOR][COLOR=#0000BB]let show [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_show"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]];[/COLOR]
[COLOR=#0000BB]fetch[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]'private.php'[/COLOR][COLOR=#007700])
[/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]then[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]res [/COLOR][COLOR=#007700]=> [/COLOR][COLOR=#0000BB]res[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]text[/COLOR][COLOR=#007700]())
[/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]then[/COLOR][COLOR=#007700](([/COLOR][COLOR=#0000BB]responseText[/COLOR][COLOR=#007700]) => {
[/COLOR][COLOR=#0000BB] const doc [/COLOR][COLOR=#007700]= new [/COLOR][COLOR=#0000BB]DOMParser[/COLOR][COLOR=#007700]().[/COLOR][COLOR=#0000BB]parseFromString[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]responseText[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]'text/html'[/COLOR][COLOR=#007700]);
const [/COLOR][COLOR=#0000BB]elms [/COLOR][COLOR=#007700]= Array.[/COLOR][COLOR=#0000BB]from[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]doc[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_source"[/COLOR][COLOR=#007700]));
[/COLOR][COLOR=#0000BB]show[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]innerHTML [/COLOR][COLOR=#007700]+= [/COLOR][COLOR=#0000BB]elms[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]reduce[/COLOR][COLOR=#007700](([/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700], [/COLOR][COLOR=#0000BB]el[/COLOR][COLOR=#007700]) => [/COLOR][COLOR=#0000BB]a [/COLOR][COLOR=#007700]+= [/COLOR][COLOR=#0000BB]el[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]innerHTML[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]''[/COLOR][COLOR=#007700])
[/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700]});
[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"icontoggle"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]onclick [/COLOR][COLOR=#007700]= function(){[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_header"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]toggle[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"toggle"[/COLOR][COLOR=#007700]);
};
[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]body[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]onclick [/COLOR][COLOR=#007700]= function([/COLOR][COLOR=#0000BB]e[/COLOR][COLOR=#007700]){
if([/COLOR][COLOR=#0000BB]e[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]contains[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"icontoggle"[/COLOR][COLOR=#007700]) != [/COLOR][COLOR=#0000BB]true [/COLOR][COLOR=#007700]&& [/COLOR][COLOR=#0000BB]e[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]parentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]contains[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"icontoggle"[/COLOR][COLOR=#007700]) != [/COLOR][COLOR=#0000BB]true [/COLOR][COLOR=#007700]&& [/COLOR][COLOR=#0000BB]e[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]target[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]parentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]parentElement[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]contains[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"icontoggle"[/COLOR][COLOR=#007700]) != [/COLOR][COLOR=#0000BB]true[/COLOR][COLOR=#007700]) {
[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_header"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]remove[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"toggle"[/COLOR][COLOR=#007700])};
};
</[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]> [/COLOR]Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Özel Mesajlaşma Şablonlar » private_messagebit aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_source"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_source_wrap"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_source_icon"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]span [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_icon [/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$msgstatus[/COLOR][COLOR=#007700]}[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]img src[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$theme[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'imgdir'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$msgstatus[/COLOR][COLOR=#007700]}[/COLOR][COLOR=#DD0000].png" [/COLOR][COLOR=#0000BB]alt[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$msgalt[/COLOR][COLOR=#007700]}[/COLOR][COLOR=#DD0000]" [/COLOR][COLOR=#0000BB]title[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$msgalt[/COLOR][COLOR=#007700]}[/COLOR][COLOR=#DD0000]" [/COLOR][COLOR=#007700]/></[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_source_info"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_source_info_item"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]a [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$msgstatus[/COLOR][COLOR=#007700]}[/COLOR][COLOR=#DD0000]" [/COLOR][COLOR=#0000BB]href[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"private.php?action=read&pmid=[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$message[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'pmid'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]>{[/COLOR][COLOR=#0000BB]$message[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'subject'[/COLOR][COLOR=#007700]]}</[/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_source_info_item"[/COLOR][COLOR=#007700]>{[/COLOR][COLOR=#0000BB]$tofromusername[/COLOR][COLOR=#007700]} {[/COLOR][COLOR=#0000BB]$senddate[/COLOR][COLOR=#007700]}</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]> [/COLOR]Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700].[/COLOR][COLOR=#0000BB]icontoggle[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]cursor[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700];
-[/COLOR][COLOR=#0000BB]webkit[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]user[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]select[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]user[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]select[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_header[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]white[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]opacity[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]transform[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]translateY[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]45px[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB]visibility[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]hidden[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]transition[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]150ms ease[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]position[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]absolute[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]z[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]index[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]2[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]top[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]radius[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]5px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]10px 0[/COLOR][COLOR=#007700];
-[/COLOR][COLOR=#0000BB]webkit[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]events[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]events[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]box[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]shadow[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0 1px 8px 0px rgba[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700],[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700],[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700],[/COLOR][COLOR=#0000BB].3[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
}
.[/COLOR][COLOR=#0000BB]pm_header[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]toggle[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]opacity[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]1[/COLOR][COLOR=#007700]![/COLOR][COLOR=#0000BB]important[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]transform[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]translateY[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]30px[/COLOR][COLOR=#007700])![/COLOR][COLOR=#0000BB]important[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]visibility[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]visible[/COLOR][COLOR=#007700]![/COLOR][COLOR=#0000BB]important[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]events[/COLOR][COLOR=#007700]: unset;
}
.[/COLOR][COLOR=#0000BB]pm_header ul[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]margin[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]top[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]2[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]max[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]height[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]15em[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]overflow[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]y[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]auto[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show_head[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]justify[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]content[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]bottom[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]1px solid [/COLOR][COLOR=#FF8000]#ddd;[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]pm_show_title[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]dodgerblue[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]white[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]font[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]15px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]4px 16px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]radius[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]3px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]margin[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]bottom[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]8px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_source_wrap[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_wrap[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]align[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]items[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]5px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_icon[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]inline[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] flex[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]0 0 2.5rem[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] align[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]items[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] justify[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]content[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_info[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]direction[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]column[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_info_item[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]first[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]child[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]font[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]15px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_info_item[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]last[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]child[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]font[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]13px[/COLOR][COLOR=#007700];
} [/COLOR]10TR.NET siteleri için fetch api kullanmadan yapım;
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700]<[/COLOR][COLOR=#0000BB]span style[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"display:inline-block;position: relative"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]li[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]a href[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"[/COLOR][COLOR=#007700]{[/COLOR][COLOR=#0000BB]$mybb[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]settings[/COLOR][COLOR=#007700][[/COLOR][COLOR=#DD0000]'bburl'[/COLOR][COLOR=#007700]]}[/COLOR][COLOR=#DD0000]/private.php"[/COLOR][COLOR=#007700]>{[/COLOR][COLOR=#0000BB]$lang[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]welcome_pms[/COLOR][COLOR=#007700]}</[/COLOR][COLOR=#0000BB]a[/COLOR][COLOR=#007700]> {[/COLOR][COLOR=#0000BB]$lang[/COLOR][COLOR=#007700]->[/COLOR][COLOR=#0000BB]welcome_pms_usage[/COLOR][COLOR=#007700]} <[/COLOR][COLOR=#0000BB]span [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"icontoggle"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]svg xmlns[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"http://www.w3.org/2000/svg" [/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"16" [/COLOR][COLOR=#0000BB]height[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"16" [/COLOR][COLOR=#0000BB]viewBox[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"0 0 320 512" [/COLOR][COLOR=#0000BB] [/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]path d[/COLOR][COLOR=#007700]=[/COLOR][COLOR=#DD0000]"M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"[/COLOR][COLOR=#007700]/></[/COLOR][COLOR=#0000BB]svg[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]li[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"popups_menu pm_header"[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]div [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_show_head"[/COLOR][COLOR=#007700]><[/COLOR][COLOR=#0000BB]span [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_show_title"[/COLOR][COLOR=#007700]>[/COLOR][COLOR=#0000BB]Gelen kutusu[/COLOR][COLOR=#007700]</[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]ul [/COLOR][COLOR=#007700]class=[/COLOR][COLOR=#DD0000]"pm_show" [/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]ul[/COLOR][COLOR=#007700]></[/COLOR][COLOR=#0000BB]div[/COLOR][COLOR=#007700]>
</[/COLOR][COLOR=#0000BB]span[/COLOR][COLOR=#007700]>
<[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]>[/COLOR]
[COLOR=#0000BB]window[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]onload [/COLOR][COLOR=#007700]= function(){
if([/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]readyState [/COLOR][COLOR=#007700]=== [/COLOR][COLOR=#DD0000]"complete"[/COLOR][COLOR=#007700]){
for([/COLOR][COLOR=#0000BB]i [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]; [/COLOR][COLOR=#0000BB]i [/COLOR][COLOR=#007700]< [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]length[/COLOR][COLOR=#007700]; [/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]++){[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_show"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]innerHTML [/COLOR][COLOR=#007700]+= [/COLOR][COLOR=#DD0000]'<div class="pm_source_wrap"><div class="pm_source_icon"><span class="pm_icon"></span></div><div class="pm_source_info"><div class="pm_source_info_item"><a href="private.php?action=read&pmid=' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]pmid [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#DD0000]'">' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]subject [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#DD0000]'</a></div><div class="pm_source_info_item">' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#DD0000]'<a href="member.php?action=profile&uid=' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]fromid [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#DD0000]'">' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]fromusername [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#DD0000]'</a>' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#DD0000]' ' [/COLOR][COLOR=#007700]+ [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]tarihzaman[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]replace[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"T"[/COLOR][COLOR=#007700], [/COLOR][COLOR=#DD0000]" "[/COLOR][COLOR=#007700]) + [/COLOR][COLOR=#DD0000]'</div></div></div></div>'[/COLOR][COLOR=#007700];
var [/COLOR][COLOR=#0000BB]pr [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]privatemessages[/COLOR][COLOR=#007700][[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]readtime[/COLOR][COLOR=#007700];
var [/COLOR][COLOR=#0000BB]zr [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]Math[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]round[/COLOR][COLOR=#007700](new [/COLOR][COLOR=#0000BB]Date[/COLOR][COLOR=#007700]().[/COLOR][COLOR=#0000BB]getTime[/COLOR][COLOR=#007700]() / [/COLOR][COLOR=#0000BB]1000[/COLOR][COLOR=#007700]);
var [/COLOR][COLOR=#0000BB]fark [/COLOR][COLOR=#007700]= [/COLOR][COLOR=#0000BB]Math[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]abs[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]zr [/COLOR][COLOR=#007700]- [/COLOR][COLOR=#0000BB]pr [/COLOR][COLOR=#007700]);
if([/COLOR][COLOR=#0000BB]pr [/COLOR][COLOR=#007700]=== [/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]){[/COLOR]
[COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_source_wrap"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_source_icon"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]add[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"new"[/COLOR][COLOR=#007700]);
}
else{
[/COLOR][COLOR=#0000BB]document[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_source_wrap"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]i[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]getElementsByClassName[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"pm_source_icon"[/COLOR][COLOR=#007700])[[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700]].[/COLOR][COLOR=#0000BB]classList[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]add[/COLOR][COLOR=#007700]([/COLOR][COLOR=#DD0000]"old"[/COLOR][COLOR=#007700]);
}
}
}
};
<[/COLOR][COLOR=#0000BB]script[/COLOR][COLOR=#007700]> [/COLOR]Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod: Tümünü Seç Tümünü Kopyala
Kod:
[COLOR=#007700].[/COLOR][COLOR=#0000BB]icontoggle[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]cursor[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700];
-[/COLOR][COLOR=#0000BB]webkit[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]user[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]select[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]user[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]select[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_header[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]white[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]opacity[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]transform[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]translateY[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]45px[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB]visibility[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]hidden[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]transition[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]150ms ease[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]position[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]absolute[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]z[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]index[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]2[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]top[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]radius[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]5px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]10px 0[/COLOR][COLOR=#007700];
-[/COLOR][COLOR=#0000BB]webkit[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]events[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]events[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]box[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]shadow[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0 1px 8px 0px rgba[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700],[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700],[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700],[/COLOR][COLOR=#0000BB].3[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
}
.[/COLOR][COLOR=#0000BB]pm_header[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]toggle[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]opacity[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]1[/COLOR][COLOR=#007700]![/COLOR][COLOR=#0000BB]important[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]transform[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]translateY[/COLOR][COLOR=#007700]([/COLOR][COLOR=#0000BB]30px[/COLOR][COLOR=#007700])![/COLOR][COLOR=#0000BB]important[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]visibility[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]visible[/COLOR][COLOR=#007700]![/COLOR][COLOR=#0000BB]important[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]pointer[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]events[/COLOR][COLOR=#007700]: unset;
}
.[/COLOR][COLOR=#0000BB]pm_header ul[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]margin[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]top[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]2[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]0[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]100[/COLOR][COLOR=#007700]%;
[/COLOR][COLOR=#0000BB]max[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]height[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]15em[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]overflow[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]y[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]auto[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show_head[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]justify[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]content[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]bottom[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]1px solid [/COLOR][COLOR=#FF8000]#ddd;[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]pm_show_title[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]dodgerblue[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]color[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]white[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]font[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]15px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]4px 16px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]border[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]radius[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]3px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]margin[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]bottom[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]8px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_source_wrap[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]none[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_wrap[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]align[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]items[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]padding[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]5px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_icon[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]inline[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] flex[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]0 0 2.5rem[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] align[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]items[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB] justify[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]content[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]center[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_source_icon[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]old [/COLOR][COLOR=#007700]> .[/COLOR][COLOR=#0000BB]pm_icon[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]url[/COLOR][COLOR=#007700](/[/COLOR][COLOR=#0000BB]images[/COLOR][COLOR=#007700]/[/COLOR][COLOR=#0000BB]old_pm[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]png[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]16px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]height[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]16px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_source_icon[/COLOR][COLOR=#007700].new > .[/COLOR][COLOR=#0000BB]pm_icon[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]background[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]url[/COLOR][COLOR=#007700](/[/COLOR][COLOR=#0000BB]images[/COLOR][COLOR=#007700]/[/COLOR][COLOR=#0000BB]new_pm[/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]png[/COLOR][COLOR=#007700]);
[/COLOR][COLOR=#0000BB]width[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]16px[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]height[/COLOR][COLOR=#007700]: [/COLOR][COLOR=#0000BB]16px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_info[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]display[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700];
[/COLOR][COLOR=#0000BB]flex[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]direction[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]column[/COLOR]
[COLOR=#007700]}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_info_item[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]first[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]child[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]font[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]15px[/COLOR][COLOR=#007700];
}
.[/COLOR][COLOR=#0000BB]pm_show [/COLOR][COLOR=#007700].[/COLOR][COLOR=#0000BB]pm_source_info_item[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]last[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]child[/COLOR][COLOR=#007700]{
[/COLOR][COLOR=#0000BB]font[/COLOR][COLOR=#007700]-[/COLOR][COLOR=#0000BB]size[/COLOR][COLOR=#007700]:[/COLOR][COLOR=#0000BB]13px[/COLOR][COLOR=#007700];
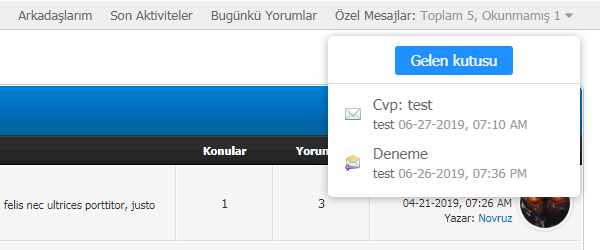
} [/COLOR]Önizleme :

Not : Modifikasyon default tema baz alınarak yapılmıştır, farklı temalarda küçük sorunlar oluşa bilir, oluşa bilecek sorunlar için işlemleri yapmadan önce yedek almayı unutmayın.
